ブログ記事の中に『アフィリエイト広告を貼りたい!』って思っている人多いのではないでしょうか。広告を貼る方法はいくつかありますが、今回は3つの方法紹介します。
その前にASPへの登録はしていますか?広告に貼るには登録が必要です。まず、これを行わないと広告を貼ることができません。

広告を貼るにはASPの登録が必要なんだ!
メールアドレスがあればすべて無料で登録できるので、まだ登録していない場合はこちらから登録しちゃいましょう。
ブログの環境
ブログを使っている環境によっては操作方法が異なる場合や使えない場合もありますが、この環境であれば同じ手順で広告を貼ることができます。
- コンテンツ管理システム:WordPress(ワードプレス)
- テーマ:Cocoon(コクーン)
広告のソースコードコピー
例としてA8.netで提携したエックスサーバーの広告で説明したいと思います。かんたんにいうと英語がたくさん書かれた謎の文字列をコピーして自分の記事に貼りつけることで広告を表示させることができます。
具体的にはこんな流れになります。
- ASPの登録
- 広告主への申請と提携
- 広告のソースコードコピー
A8netへの登録や広告の申請の手順はこの記事[【初心者】A8netへの登録手順を図解でわかりやすく解説します!]で説明しているのでよかったら参考にしてみてください。
ブロックの追加
広告を貼る手順はすべてブロックの追加から行います。ブロックとはワードプレスで記事を書くときに段落ごとに文章を分けたものです。文章をまとめたものというイメージですね。
この右下にあるネジのようなプラスのマークをクリックするといろいろなブロックを使うことができます。
クラシック版ブロック
クラシック版の場合はバナー広告を貼ったり、文章の一部にテキストでリンクを貼ったりすることができます。私はこの方法で貼ることが多いですね。
- 長い文章の一部に広告のリンクを入れたい
- バナー広告を貼りたい
クラシック版で広告を貼る手順
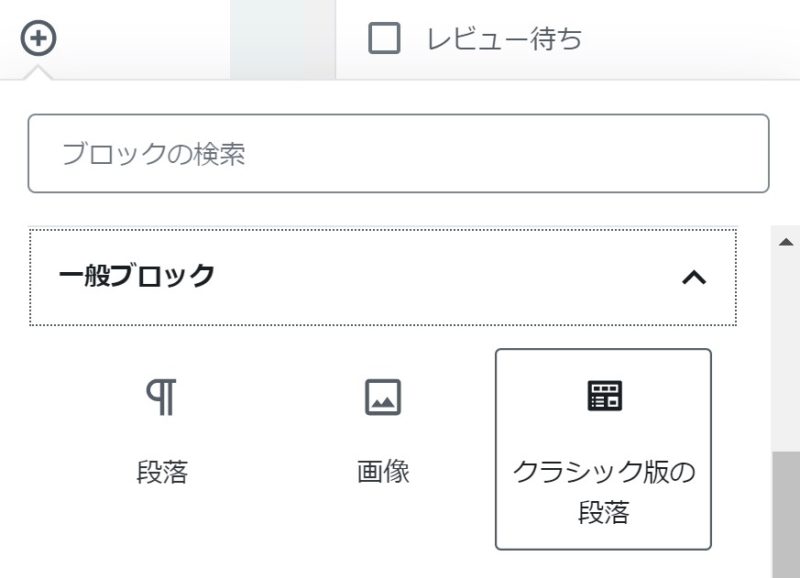
記事の編集 > ブロック追加 > 一般ブロック > クラシック版の段落
ブロック追加から一般ブロックを選択しクラシック版の段落のアイコンをクリックします。
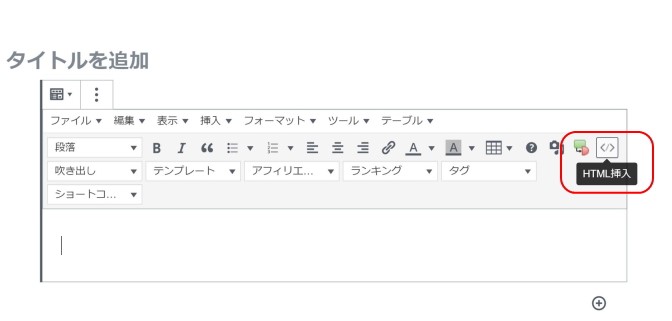
クラシック版の段落の上のツールバーにある<>(HTML挿入)をクリックします。
入力バーが出ますのでここに広告のソースコードを貼り付けます。
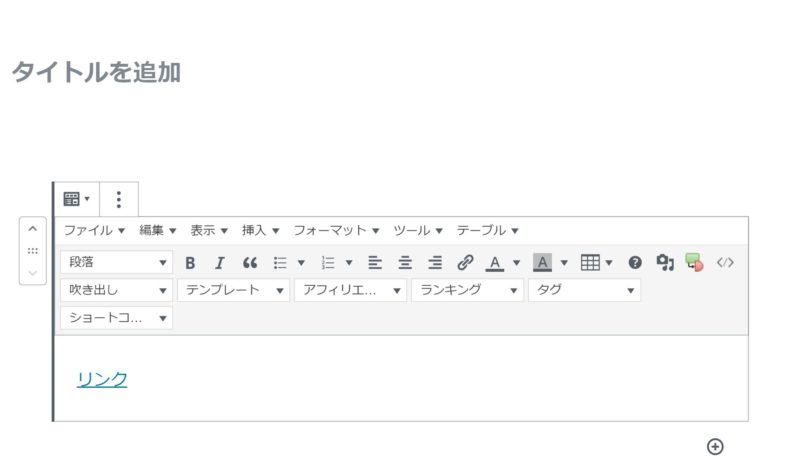
貼りつけるとこのようになります。文字は好きなように変更することができますので自由に変えてください。
バナー広告を貼った場合はこのようになります。
このように文章の一部にリンクを入れるときには便利です。
このリンクからエックスサーバーのホームページで飛ぶことができます。私はエックスサーバーで契約してブログを始めました。
カスタムHTMLブロック
カスタムHTMLの場合は手順が少なくてかんたんですが、広告のソースコードを入力をバーに入れるため、長い文章には向いていません。
『かんたんな操作で広告を貼りたい』『短い文章にリンクを貼りたい』『バナーを貼りたい』そんな場合に向いています。
- 簡単に広告を貼りたい
- 短い文章にリンクを貼りたい
- バナー広告を貼りたい
カスタムHTMLで広告を貼る手順
記事の編集 > ブロック追加 > フォーマット > カスタムHTML
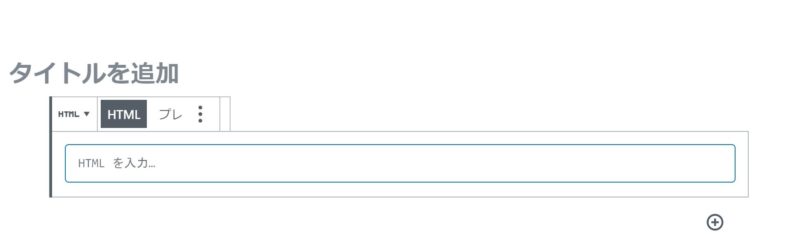
ブロック追加からフォーマットを選択しカスタムHTMLのアイコンをクリックします。
入力バーが出ますのでここに広告のソースコードを貼り付けます。クラシック版とは違いここで編集するようになるので文章にリンクを設定するには少しめんどうですね。
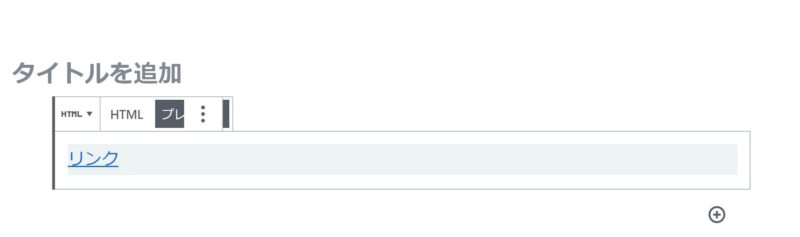
貼りつけてプレビューを押すとこのようになります。
バナー広告を貼った場合はクラシック版と見た目は変わりません。
文章リンクも見た目はクラシック版と変わりませんが、編集が大変になるため、段落が二段以上になる長い文章には向いてません。
囲みボタンブロック
囲みボタンは無料テーマコクーンの独自ブロックなのでコクーン以外のテーマではこの方法で作成することはできません。
コクーンを利用している場合はCSSなどの知識や操作がない初心者でもかんたんにリンクボタンを作ることができます。
このように好きな文字を入れたり、文字色を変えたり、ボタンを光らせることもできちゃいます。
ただし、光るのはちょっと目がチカチカするのであまりたくさん使わない方がいいかもですが…
- 無料テーマがコクーンの場合のみ利用できる
- CSSなどの知識は不要
- ボタンリンクは装飾によって強調させることができる
囲みボタンで広告を貼る手順
記事の編集 > ブロック追加 > Cocoonブロック > 囲みボタン
ブロック追加からCocoonブロックを選択し、囲みボタンのアイコンをクリックします。
リンクタグ・ショートコードにソースコードを貼りつけるとボタンがプレビューされます。
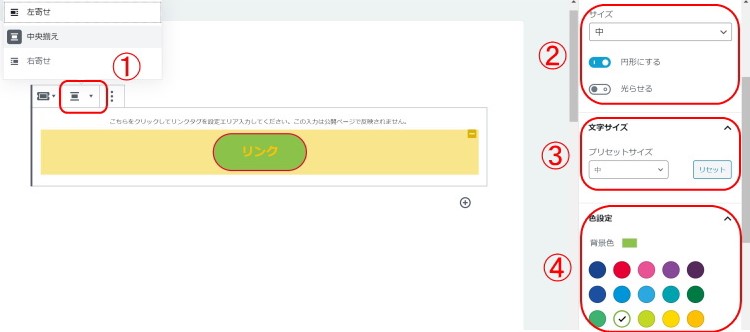
ボタンの配置や形、文字のサイズ、文字の色などを変更できます。
- ボタンの配置
- ボタンのサイズ、形
- 文字サイズ
- ボタンボタンの背景色、ボタンの文字色、ボタンの外枠(ボーダー)の色
最後に
アフィリエイト広告を貼るにはこのようにいくつか方法があります。やりやすい操作や、広告の種類によって使い分けるのもいいかと思います。
私も最初はバナーだけでしたが、少しずついろいろな貼りつけ方をするようになりました。よかったら参考にしてみてください。