私は有料ブログをやっていますが、ワードプレスというサイトやブログを管理するシステムを利用しています。
このワードプレスにはテーマというサイトやブログを作る上で必要な機能やデザインのベースが決まっている便利なものがあります。テーマを変えることであらかじめ備わっている機能や全体のイメージカラー、装飾を変えることができます。
私は初心者としてブログを始めましたが、その際に無料テーマであるCocoon(コクーン)を選びました。ブログの他にもホームページを2つ作りましたが、その中でもこのコクーンはブログに向いていると感じました。
今回はブログ初心者の私が3つのテーマを使ってみて、なぜコクーンがブログに向いているのか?個人的な感想を交えてお話ししたいと思います。

初心者はとりあえず無料テーマを使うことをおすすめします!!
私が使っている3つのテーマ
私が使っているテーマは3つあります。それぞれ目的があります。2つはホームページで使用していて、もう一つはこのブログで使っているコクーンです。
| 種類 | 目的 | テーマ |
| バンド用 | 趣味集客 | Bizlight |
| 副業用 | 利益確保 | Lihgtning |
| ブログ用 | 情報発信 | Cocoon |
ちなみにすべて無料テーマです。有料テーマもありますが、まずは無料テーマを探しました。最初はプレビューを見て気に入ったデザインのテーマを選んでいました。そこで気づいたことは目的によって合うテーマ、合わないというテーマがあるということでした。
どんなテーマでも作り方によってホームページやブログにすることができると思います。しかし、初心者は既存テーマのデザインを大幅に変えることができないため、あまり手を加えずにそのまま使えるテーマを選んだ方が良いと感じました。そうすることで大きくデザインを変更する必要がなくなるので楽なんですよね。
テーマを実際に使ってみて感じたこと
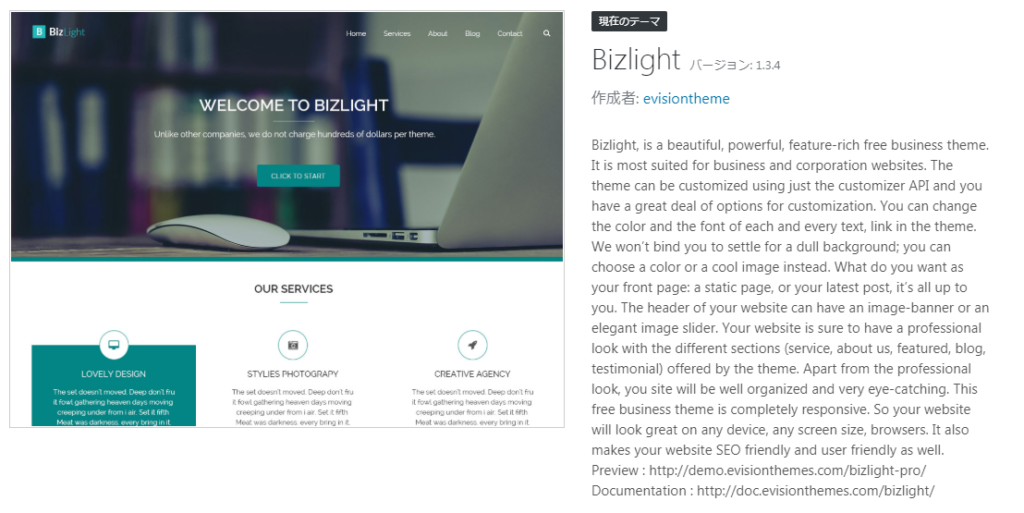
Bizlight

Bizlightはトップページをプレビューしたときに『カッコイイ!』と思い使い始めました。サイト全体の色、アニメーション表示がかっこよくてバンドのイメージに合ってたんですよね。しかし、トップページの画像の設定や文字の配置を変更したいと思いインターネットを調べましたが、解決することができませんでした。
なぜか?それはこのテーマを使用している人が少なかったからです。メニューの文字を中央揃えにするだけで半日ほどかかりました…
- トップページの動きのある演出がかっこよかった
- ホームページ向けのテーマで全体の基本色もバンドのイメージに合っていた
- テーマの更新頻度が少ない
- インターネットで調べても情報を得ることができなかった
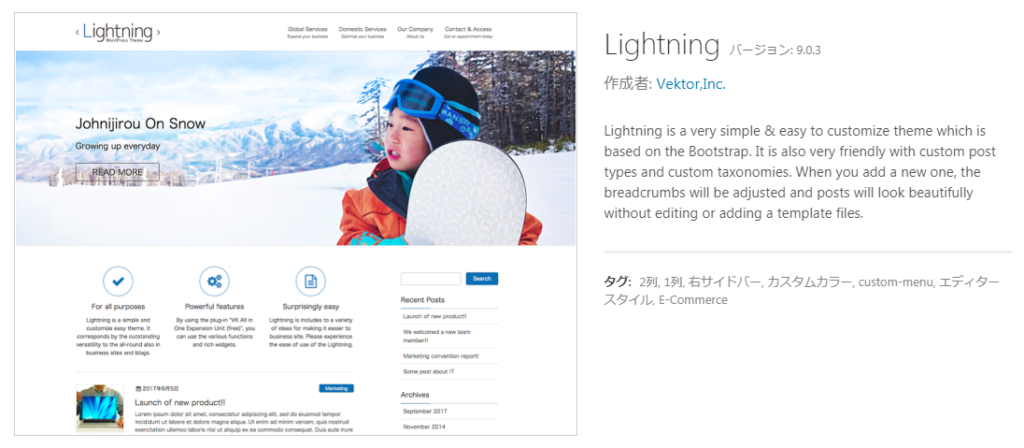
Lightning

Lightningはサイト内の色合いが落ち着いていて副業用のホームページに向いていると感じました。全体のベースカラーなどが簡単に変更できたので、初心者だった私にとってはとても助かりました。
また、このテーマには解説ブログがいくつかあり、それを見ながら作れたので初心者でも綺麗で見やすいホームページを作成することができました。
Lightningには独自の設定項目があります。テーマにはそれぞれこのような独自の項目があるものがあります。本来自分でCSSなどを用いてプログラムを追加、変更することを簡単にしてくれる便利な機能です。このような機能が豊富なテーマは初心者にとって使いやすいですね。
- トップページのデザインがオシャレだった
- ホームページ向けのテーマで色も落ち着いていた
- 参考になるブログやサイトがあり、使いやすかった
- ホームページ向けでブログには向いていなかった
- 機能は豊富だが複雑な設定などはできなかった
Cocoonを選んだ理由と使ってみた感想

このテーマは非常に有名ですね。これがCocoon(コクーン)です。これで無料なの?っていうぐらいいろいろな機能があり初心者に向いているということでこれにしました。このブログもCocoonで作りました。
良かったところ
スキンというサイトのデザインテンプレートがあった
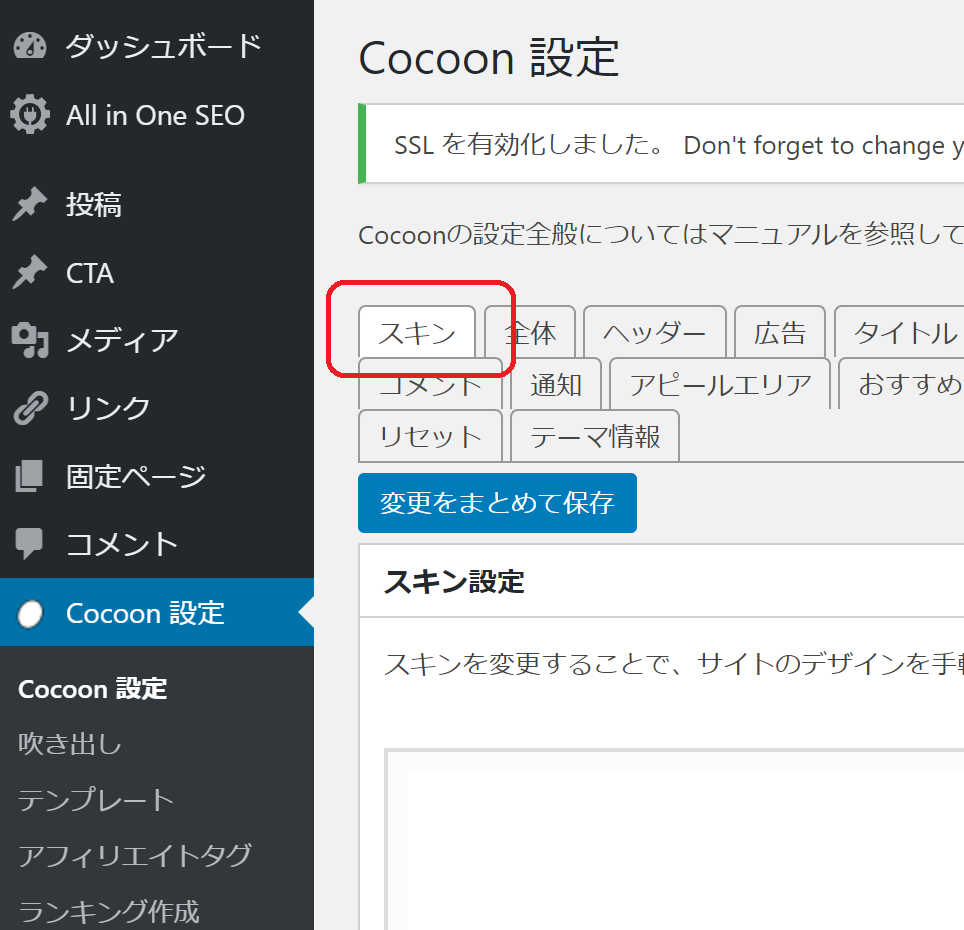
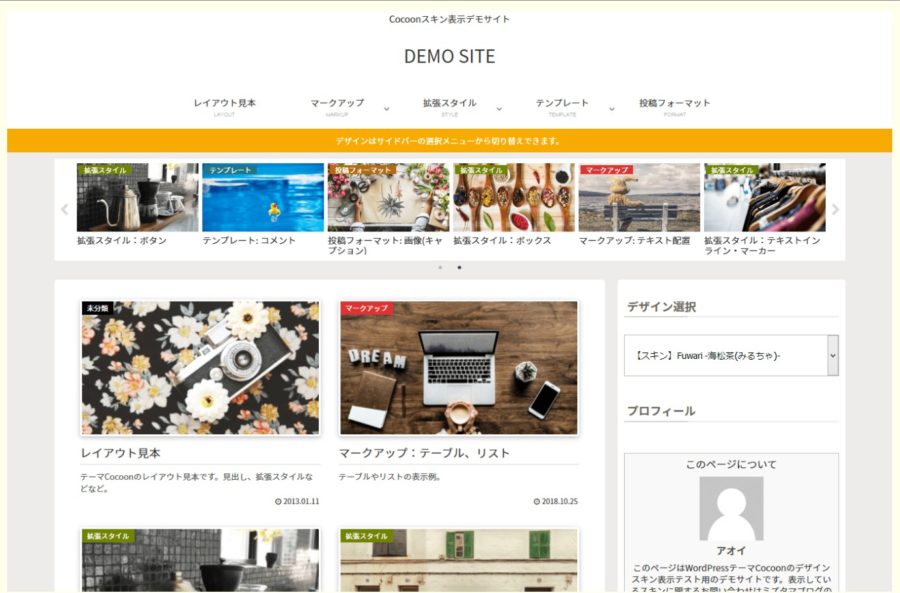
Cocoon設定のスキンという項目でサイトのデザインを変えることができます。初心者の私はサイトの構成やデザインを変える知識はありません。しかし、あらかじめデザインのテンプレートが用意されていたのでとても助かりました。これがまたオシャレなのがいっぱいあって迷うんですよね。
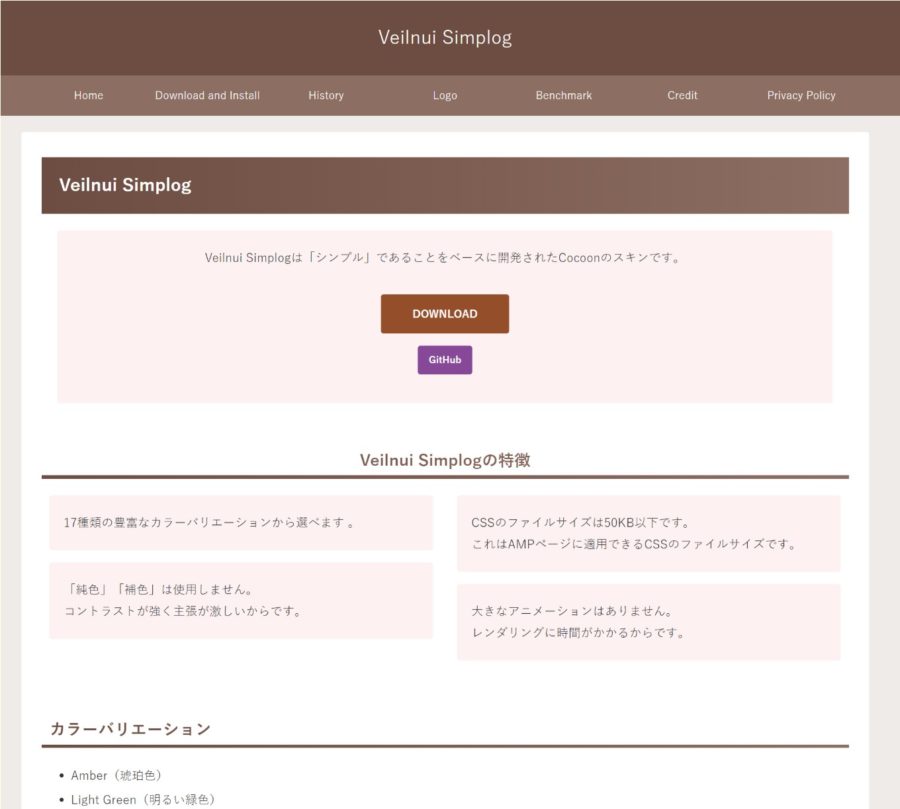
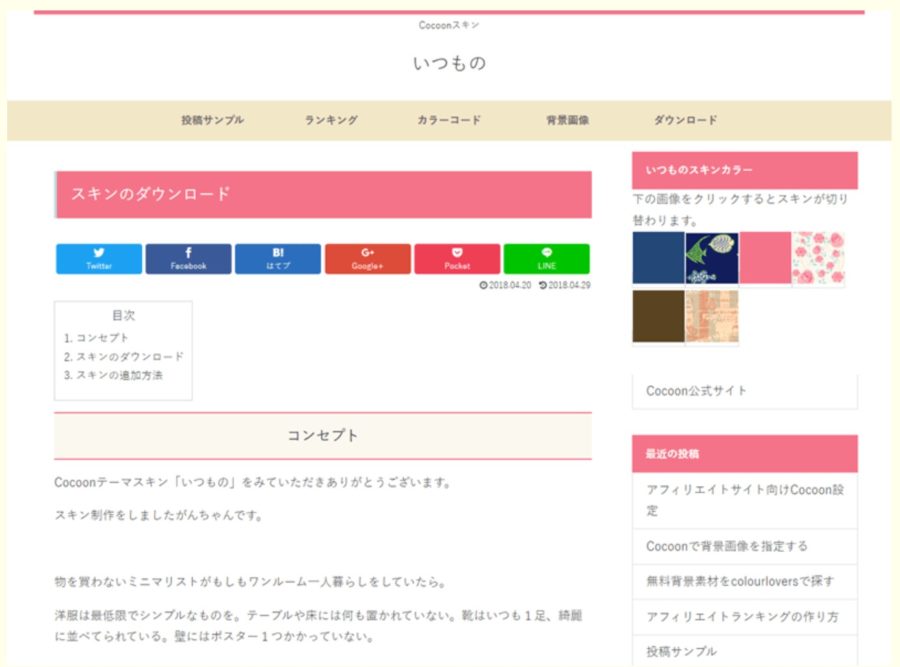
スキンはたくさん用意されてます。この中から自分の好きなデザインを選ぶことができます。
一部になりますがスキンを紹介します。ここで悩んでかなりの時間を費やしました…(笑)
シンプルで落ち着いた色のサイトデザイン
明るめの色が基調となっているサイトデザイン
スキンではトップページのデザインが決まっていてサイドバーにも初めからウィジェットが配置されているため、ほぼ変更せずに使うことができます。
私自身もこの中からスキンを選び、細かい変更をせずにブログを始めることができました。『初心者はデザインにこだわらなくていい!』なんてことを聞きますが、個人的にはデザインにこだわりたかったのでこのスキンはありがたかったです。
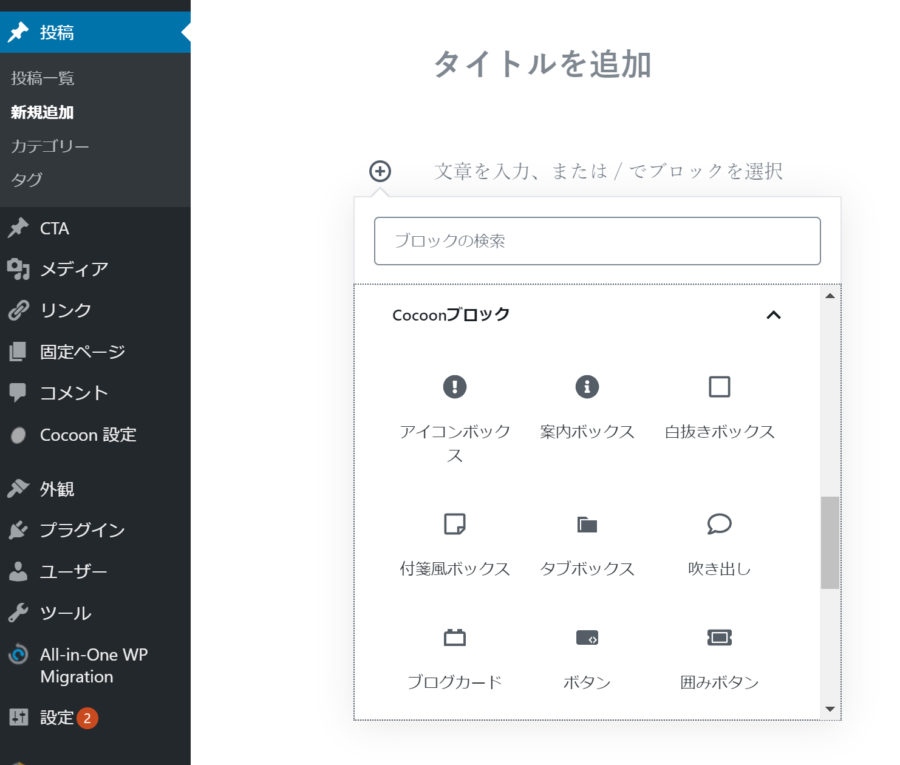
Cocoon独自のブロックがあった
ワードプレスというブログの記事を作成するソフトでは文章を入力してEnterを押して改行することにより文章が段落となります。その段落ごとに分けたものがブロックとなります。
Cocoonにはいろいろな種類のブロックが用意されています。ただ文字を並べても単調でつまらなくなってしまいますよね。
文章を協調したいとき、雰囲気を変えたいとき、変化をつけたいときにこれらのブロックを使うと見やすくなります。また、飽きのこない文章を演出することができます。
例えばこんな感じで装飾できます。
白抜きボックスは文章を線で囲むことができます。
見出しボックスは見出しをつけて文章を線で囲むことができます。
検索案内は検索ボタンを押すと設定したアドレスのwebページを開くことができます。

吹き出しは人が喋しゃべっているように文章を表現できます。
その他にもありますが、このような機能があると表現の幅が広がります。私が使った他のテーマにはここまで種類がなかったので改めて便利だな~と思いました。
分からないことは調べるとすぐに解決できる
これは実際にCocoonを使っている中で感じたことですが、分からないことがあったときにインターネットで調べるとすぐに解決することができます。
なぜならばCocoonは有名なテーマであり使っている人がたくさんいるからです。いろいろな人が情報を発信しているため、調べるとすぐに答えが見つかります。私自身、多くのことを調べていろいろなことを覚えることができました。
悪かったところ
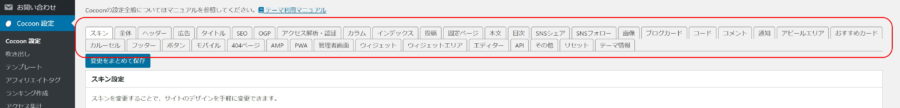
悪いというか、初心者として大変だったことはメリットの逆になりますが、機能が豊富であるがために設定が難しかったことです。
スキンはCocoon設定の一部です。他にもこれだけの設定項目があります。
最初にこれを見たときは軽くパニックでしたね…さっぱり、分からない(笑)ですが、基本的には初期のままで使えますし、これに関してもササッとネットで調べると答えが出てくるのでなんとか形になりました。
最後に
初心者の私がテーマを選ぶ基準として最初からやっておいた方が良かったと思ったことはこの3つです。この3つに当てはまったのがコクーンというテーマでした。
- 自分がどんなデザインのサイトを作りたいか?
- テーマの更新が定期的にされているか?
- 使用している人が多いか?
自分で作りたいサイトをイメージすることは大切だと思います。コクーンは無料テーマのため、有料テーマに劣る部分はあるかと思いますが、初心者であれば十分自分の望むブログを作ることができるのではないでしょうか。よかったら参考にしてみてください。
- 【初心者】ブログを始める前には準備が大切です
- 【比較】無料ブログと有料ブログは何が違うの?実際にやってみて分かったこと
- 【初心者】エックスサーバーでブログを開設する手順を教えます!
- 【ブログ初心者】ドメインを取得するときの注意点は2つあります
- 【初心者】ブログのデザインの変え方図解で教えます!
- 【初心者】ブログ収入の仕組みとは?複数のASP登録のメリットは2つ
- 【ブログ初心者】アフィリエイト広告の貼り方3つを図解で説明します!
- 【ブログ】無料で登録できる!初心者におすすめのASP8つを紹介します!!
- 【比較】かんたんリンクとカエレバどっちがいいの?初心者向けに解説します!
- 【初心者】A8netへの登録手順を図解でわかりやすく解説します!
- 【図解】もしもアフィリエイトの特徴と使い方を初心者向けに解説します!