ブログを始めて少し慣れてきた頃、自分のデザインを変えたい!と思ったことがありました。
本当は記事を優先して書いた方がいいのですが、やっぱり自分のブログなので好きなようにデザインすることで愛着がわいてブログをやるのが楽しくなるんです。ブログを続けるモチベーションにもなりますよね。
そこで今回はブログのデザインを変える手順を解説したいと思います。
ウィジェットのカレンダー日付の色を変える
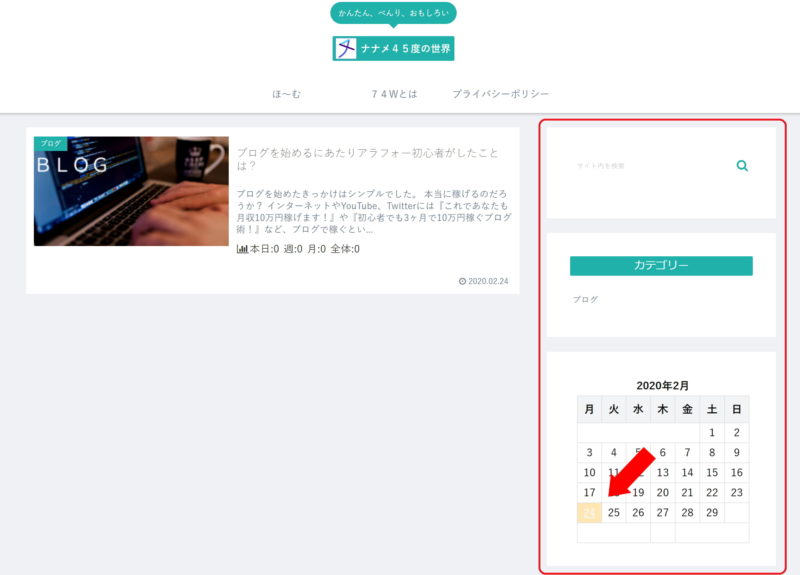
ブログを始めてサイトのデザインを見ていたとき、あることに気づきました。それはウィジェットのカレンダー当日の色です。
ウィジェットとはサイトのサイドバーエリアなどに表示されるパーツのことです。
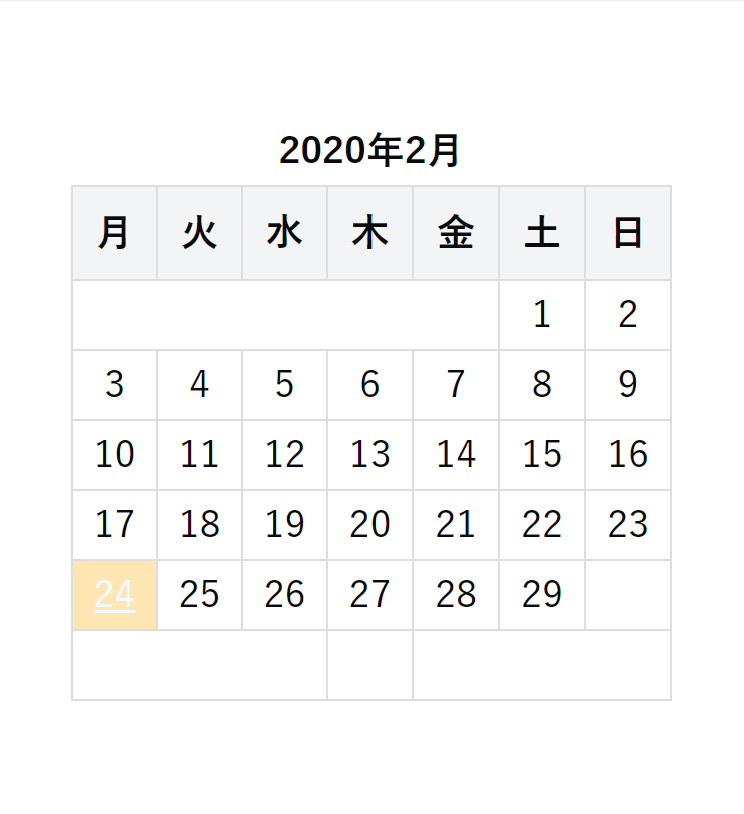
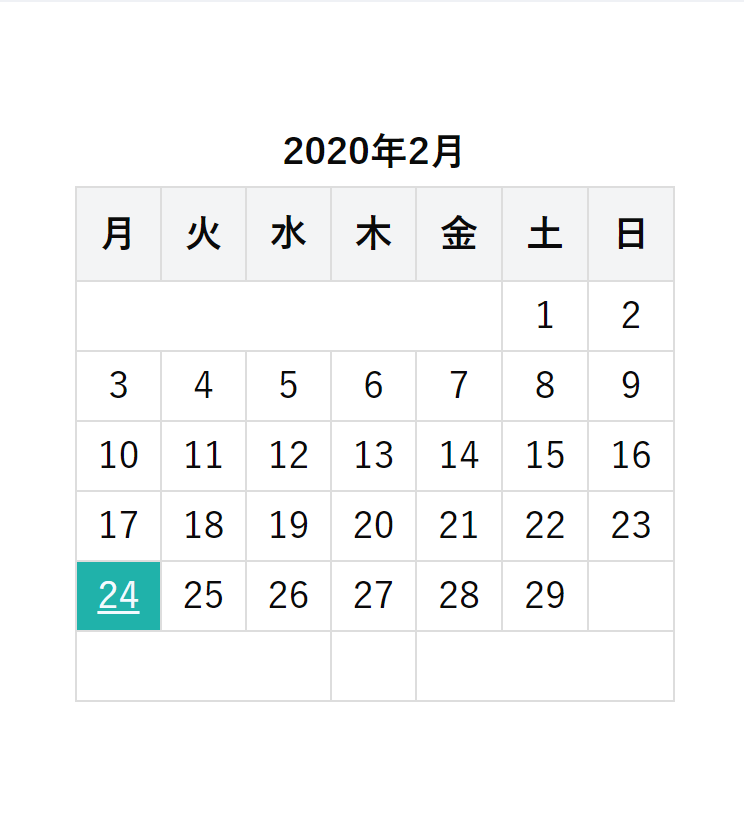
なぜかカレンダーの日付の塗りつぶしの色が黄色になっていました…

他は緑なのに、なんでここだけ色が違うの…?
インターネットを調べた結果、カレンダーの当日の色を変えるにはChromeブラウザの検証機能を使いCSSの記述を確認して、変更したい色を反映させることで変更できることを知りました。
初心者には難しそうですね…すでに意味が分かりません。
CSSとはスタイルシートと呼ばれるものでwebページを表示させるためのプログラム言語です。
では、どんな操作を行うのか?実際に変更していきましょう。
Chromeブラウザの検証機能でCSSを確認する
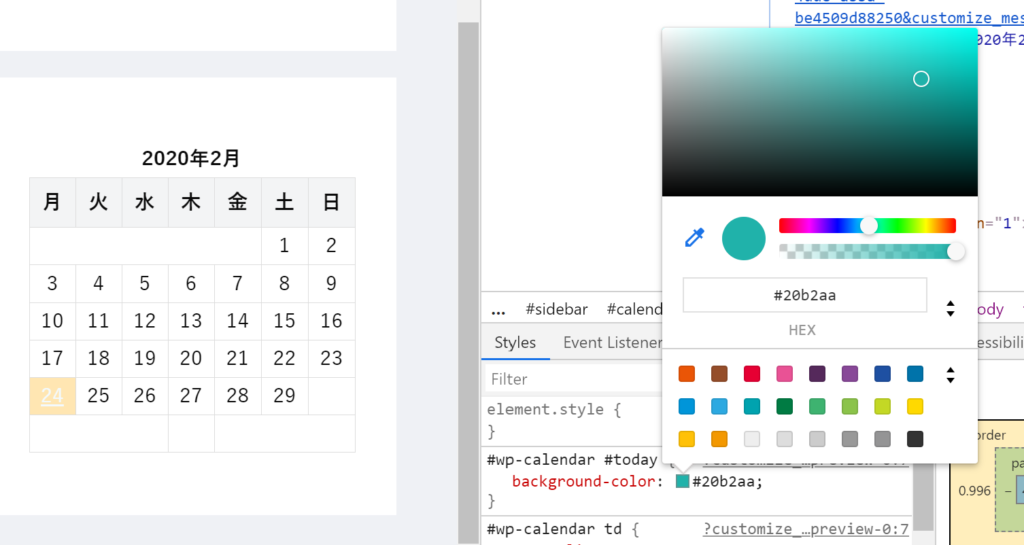
今回はウィジェットにあるカレンダーの当日(24日)の色を変えます。
※Chromeブラウザの場合です。
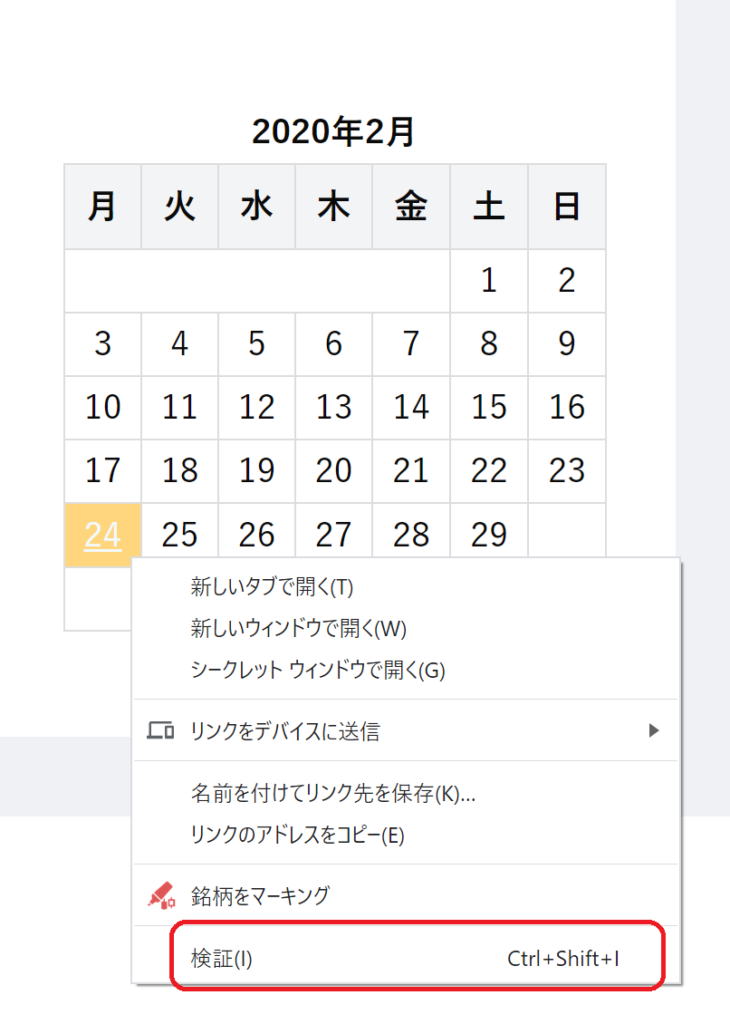
マウスの右クリック > 検証をクリックします。
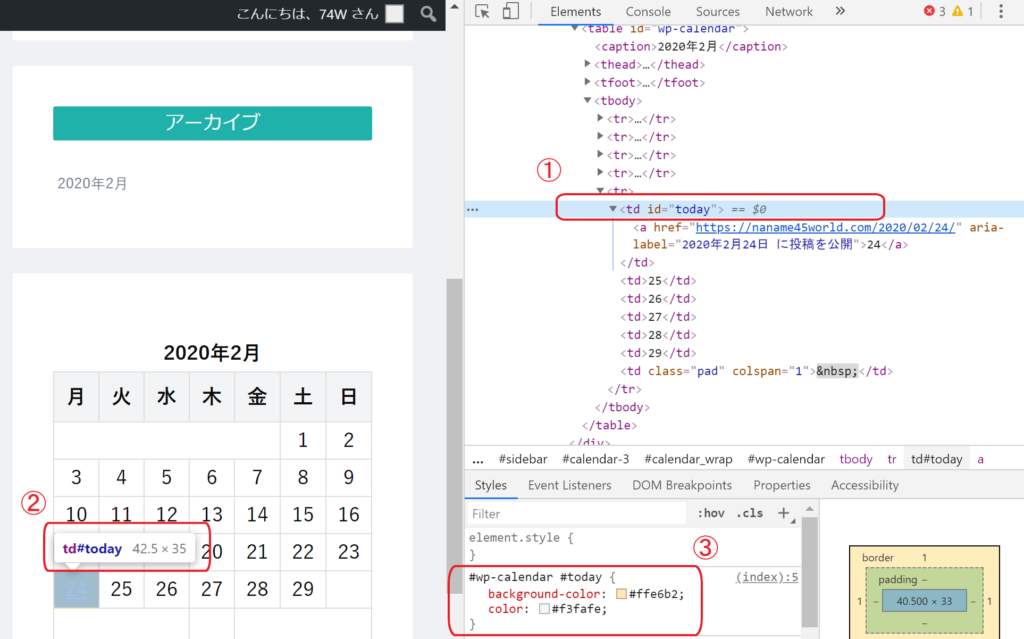
右側①のHTML記述にカーソルを合わせると②のサイト側の該当する箇所が反転します。カーソルを乗せるだけです。
今回は当日のカレンダー日付の色を変えたいので②の表示が出る箇所を探したところ、①の記述ということが判明しました。
①をクリックするとCSS記述があるエリアに③が表示されます。
色を自分好みに変更する
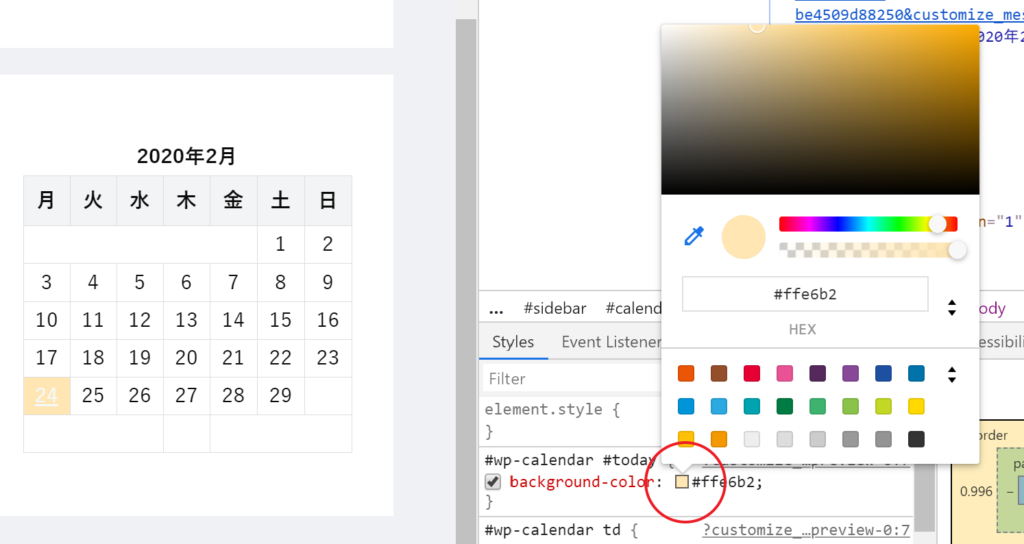
四角い箇所をクリックすると色を変更できます。
ここで好きな色に変更します。私のサイトは緑が基調なので周りの色と同じ緑色に合わせます。
この記述を変えることでカレンダー日付の色も変更することができます。ここで変更しても自分のブログの色は変更されません。画面を更新したり、再度読み込むと元に戻ります。
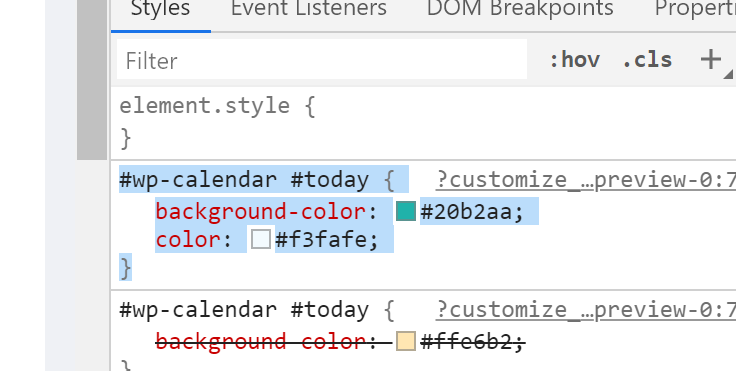
変更したら対象の記述をコピーします。線と線で区切られてるところの中身全部です。
設定を反映させる
自分のサイトに反映させるには2つの方法があります。始めたばかりならCSSカスタマイズに追加入力する方がいいかと思います。変更とかしやすいですし、元に戻すのもかんたんなので。
CSSカスタマイズに追加入力する
WordPressのダッシュボードを開いて > 外観をクリックします。
外観をクリックして > カスタマイズをクリックします。
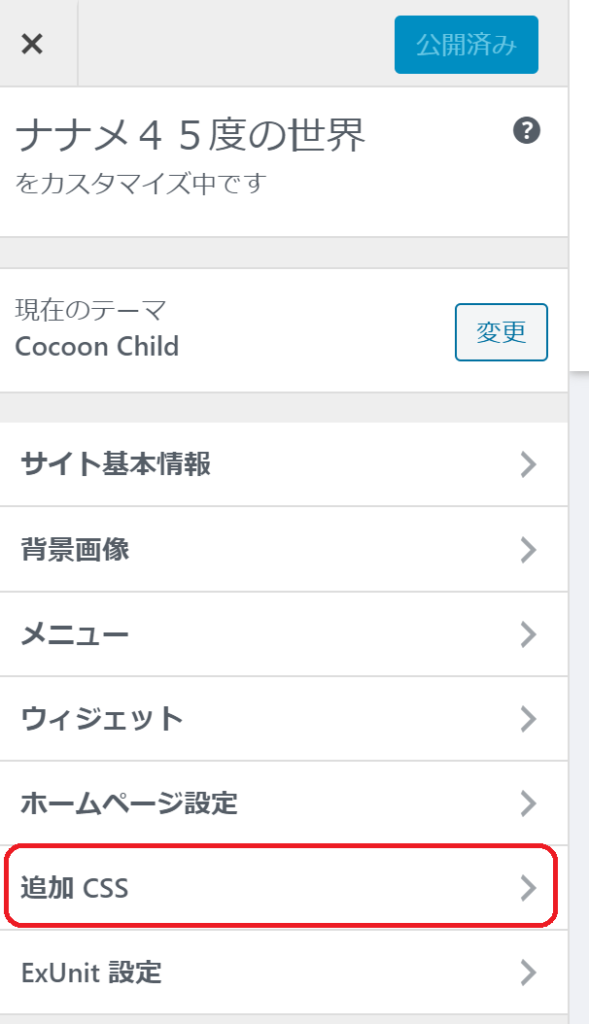
追加CSSをクリックします。
ここでさきほどコピーしたCSSの記述を貼り付けます。そして、右上の公開をクリックすると自分のブログに反映されます。
テーマのスタイルシートに追加する
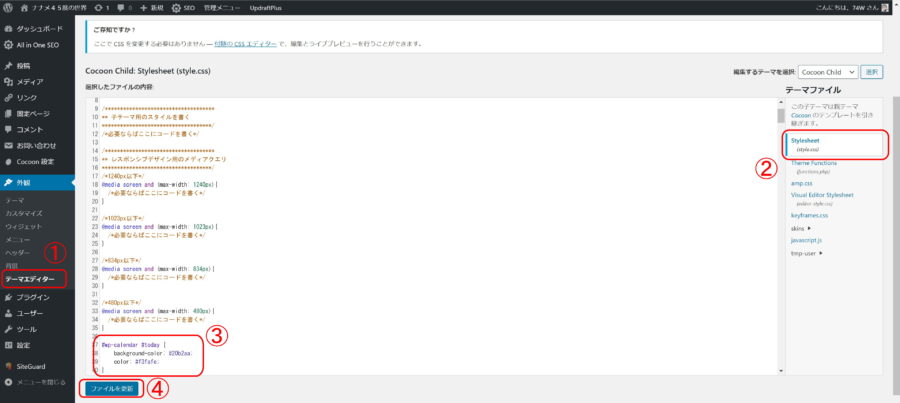
①WordPressのダッシュボードをクリックして > 外観 > テーマエディターをクリックします。
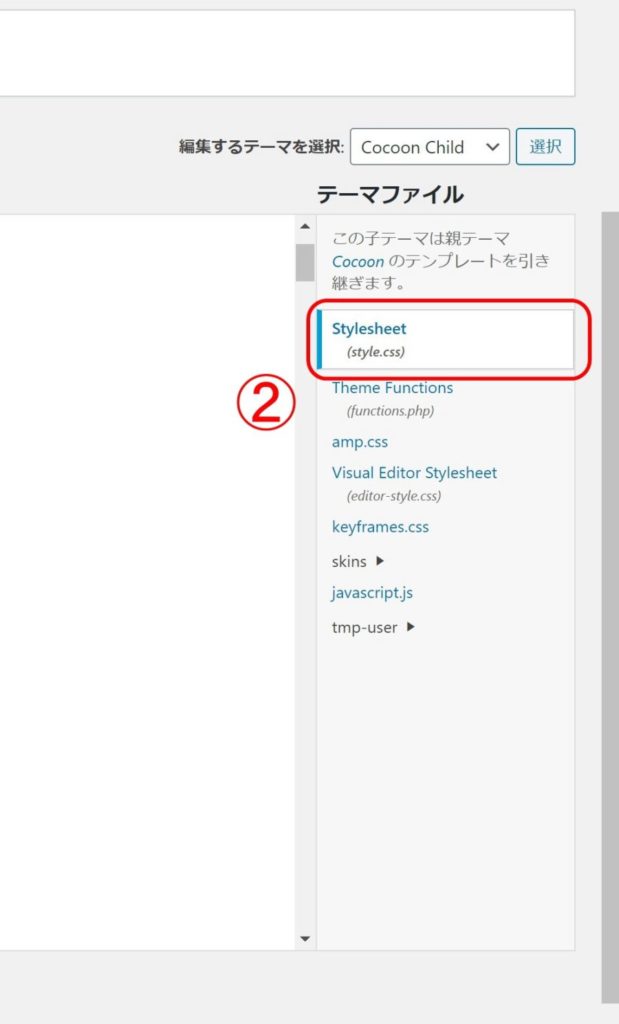
②テーマを選んでStylesheetをクリックします。
③コピーしたCSSの記述を貼り付けます。
④ファイルを更新をクリックします。
無事変更することができました。
最後に
色以外でも複雑でなければこの方法でデザインを変更できます。このブログも目次のデザイン、見出しのデザイン、プロフィールを同じ方法で変更しました。
インターネットで調べて自分でCSSの記述を一部変えることで応用することも可能です。デザインを変更したい場合は活用してみてくださいね。